
專案實戰想把網站開發跟PowerBI交換一下
目的是先讓大家在前面的爬蟲章節提到的HTTP跟前後端架構
去加深熟悉起來![]()
這周的開端是以網頁開發為主
網頁工程師又可以分為前端工程師跟後端工程師兩種
這個各大網站應該都介紹到爆炸了
如果忘記可以複習[Day19] Python專案 - 爬蟲程式 - (1) 擷取資料前的武器鍛造(基礎知識、爬蟲工具、API)![]()
因為本系列文章是Python
網頁框架並不會著墨太多
後端的程式邏輯還是會比較多
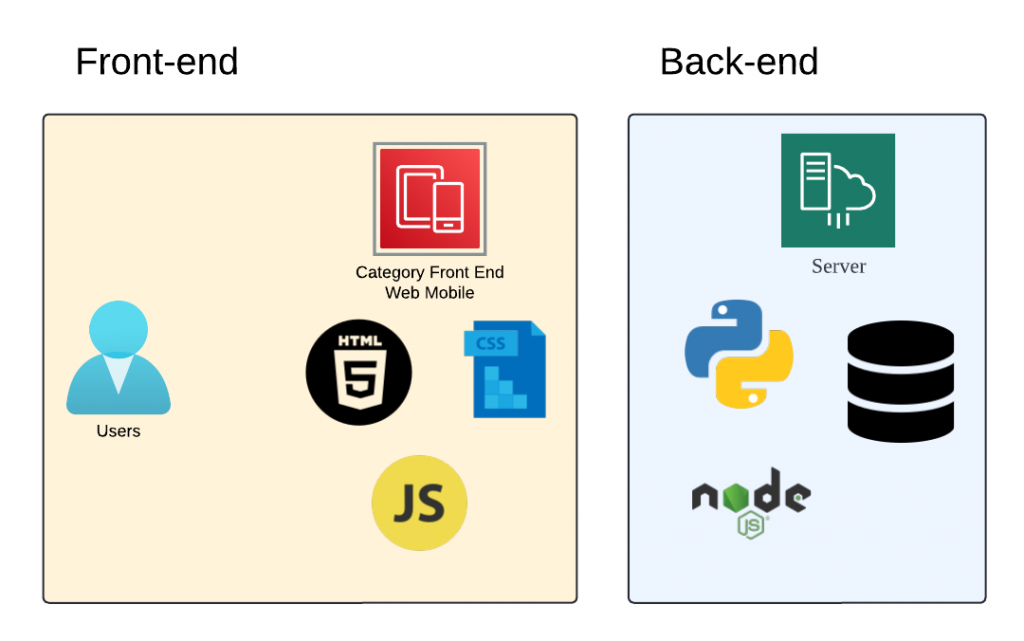
因為主要的
Backend 架構是用python起來的
Frontend 是由瀏覽器(HTML、javascript、css組成) => 主要以JS作為前端操作的程式語言
我的意思是還是前面幾個篇章講的
目標-> 設計 -> 工具-> 查找語法 ->實作
如果先把所有語法都學完再完成老闆或客戶目標就太慢了![]()
今天主要會介紹幾個
1.網站設計的架構
2.套件管理工具
3.資料庫
4.API測試工具
本篇會先講到今天以接案工程師來說
第一章節的講解會以
如果接到案子後
要使用哪個設計模式跟開發流程來探討
架設網站的目的可以分成兩種主要方法:使用內容管理系統(CMS)來建立網站,或者是掌握前後端工程師來自行開發。以下是這兩種方法的比較:
優點:
缺點:
優點:
缺點:
兩種方法各有其優缺點。使用 CMS 是適合那些不具備前後端技術但仍希望快速建立和自訂網站的用戶。掌握前後端技術則是適合那些需要高度自定義和控制權的用戶。最終的選擇取決於您的需求和技能水平。
** WordPress 部落格**
適合原因:WordPress 提供了簡單易用的界面和豐富的主題選擇,適合個人或小型企業快速建立和管理部落格。無需編碼知識,用戶可以輕鬆撰寫、編輯和發布內容。
** 電子商務網站(如 WooCommerce)**
適合原因:WooCommerce 是一個 WordPress 外掛,專為電子商務設計。它提供了完整的購物車功能和支付整合,讓商家能夠快速上線並開始銷售產品,而不需要深入的技術背景。
自訂企業應用程式
適合原因:大型企業通常需要特定功能和流程,這時掌握前後端技術的工程師可以根據需求開發完全自訂的應用程式,以滿足業務需求。
例如: 權限控管、搭配AI或是視覺化分析的應用程式。
單頁應用程式(SPA)
適合原因:使用 React 或 Vue.js 等前端框架,可以創建流暢的單頁應用程式,提供更好的用戶體驗。這類應用通常需要與後端 API 進行交互,進行數據加載和更新。
如果你有很多邏輯是需要搭配交互應用,例如: 訂票系統、音樂播放系統、直播平台。這種需要高效能的交互應用。
移動應用程式
適合原因:掌握前後端技術的開發者可以創建跨平台的移動應用程式,利用框架如 React Native 或 Flutter,實現高效能且可重用的代碼庫。
基本上按照1.1區分好開發類別後
我會開始先把需求定義好
在前面有提到軟體設計的模式
需求 -> 分析 -> 設計 -> 實作 -> 測試 -> 部屬
可以參考
[Day5] 複習流程控制 - if else 的思路 跟 軟體設計流程分享
我們又可以把需求分析拆成下面的模式
因為網頁平台式大型專案
考量的點特別多
所以會需要集思廣益以及效率執行才會有好的結果
發散需求(使用心智圖)
第0天時有跟大家介紹過mapify、gitmind、xmind的功能
為什麼會使用心智圖
其實最適合先發散思維
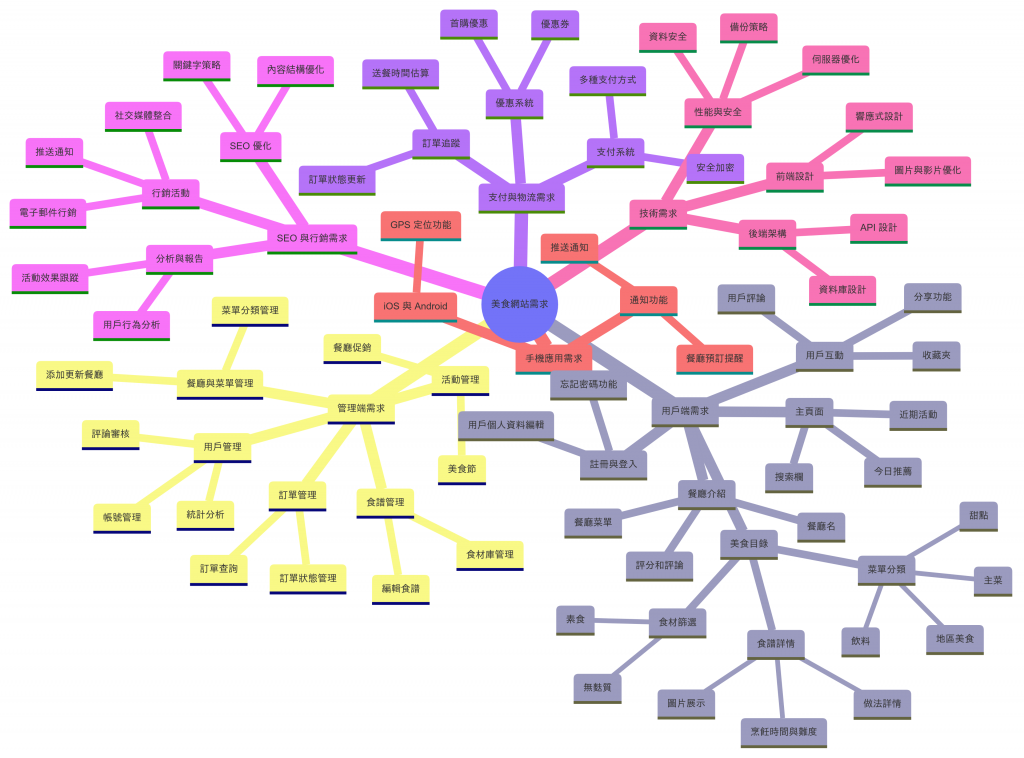
今天要建立一個美食網站需求,我們可以跟客戶討論把功能展開
心智圖主要是把功能發散,不要限制範圍。
收斂需求(user story)

透過user story把每個情境拆分成
activities : 主要的動作,也可以是user的操作情境。
task : 依照情境可以分類成任務。
sub-task : 可以想像成任務的細項,也是要列出工程師要實作的功能列。
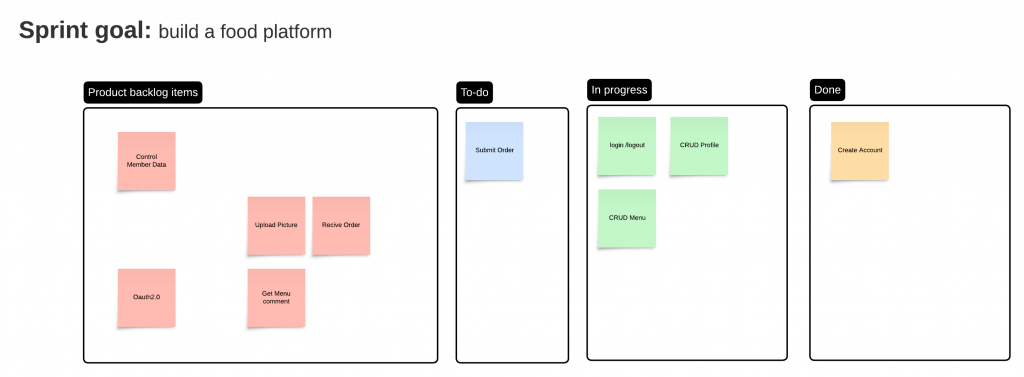
執行計畫(sprint goal)

軟體工程重要一環
透過把sub-task放在backlog當作代辦清單,之後首先要實作的放在task
之後再來是in-progress跟done
Sprint Goal 是在每個 Sprint 開始時設定的目標,旨在提供團隊一個清晰的方向和焦點。它是團隊在 Sprint 期間希望達成的主要目的,通常由產品負責人和開發團隊共同制定。Sprint Goal 應該具體、可測量、可實現、相關且有時間限制(SMART 原則)
這邊會簡略介紹一下網站開發所需要的工具跟知識

| 組件 | 說明 |
|---|---|
| 前端程式 | 負責用戶界面和互動,通常使用 HTML、CSS 和 JavaScript 開發。 |
| 後端 | 處理伺服器端邏輯和數據處理,使用語言如 Node.js、Python、Ruby 等。 |
| 資料庫 | 存儲和管理應用程式數據,常見的有 MySQL、PostgreSQL 和 MongoDB 等。 |
| 伺服器主機 | 存放網站檔案和資料的伺服器,通常由雲服務提供商(如 AWS、GCP)運營。 |
| 負載均衡 | 分配進入流量到多個伺服器以提高效能和可用性,確保網站穩定運行。 |
| 快取 | 儲存常用數據以加速存取,減少伺服器負擔,提高響應速度。 |
| 靜態儲存 | 儲存靜態資源(如圖片、CSS 和 JavaScript 檔案),通常使用 CDN 來加速傳輸。 |
這邊有簡介有這些技術,大家可以嘗試去搜尋或查找資料
但是給大家一個大方向
我們主要會以python 後端程式來做重點教學
前端必安裝之框架 - Nodejs
Node.js 是一個基於 Chrome V8 引擎的開源 JavaScript 執行環境,簡單說原本javascript是在
前端瀏覽器執行的程式語言,但是透過這個安裝包可以在server或是user端上執行javascript,
跟我們的python寫法應用很像。
應用場景
Nodejs也是我們使用現代三大前端框架的主要執行環境以及套件安裝管理(npm類似python的pip)
所以說前端開發者必裝,後端開發者若使用nodejs (express、Koa等都算)
三大前端框架
| 框架 | 優點 | 缺點 | 應用場景 |
|---|---|---|---|
| React | - 高度靈活,組件化開發- 虛擬 DOM 提升性能- 大量社區支持和生態系統 | - 需要額外的庫來處理路由和狀態管理- 初學者可能需要時間適應 JSX 語法 | 單頁應用程式(SPA)、中大型應用、社交媒體平台 |
| Angular | - 完整的解決方案,內建多種功能- 強大的型別檢查(TypeScript)- 適合大型應用 | - 學習曲線陡峭- 框架較重,初次加載速度較慢 | 大型企業應用、複雜的商業系統 |
| Vue | - 易於學習和上手- 靈活性高,可以作為庫或完整框架使用- 單文件組件結構清晰 | - 生態系統相對較小- 在大型應用中可能需要額外的配置 | 小型到中型應用、快速原型開發、個人項目 |
如果問我要學哪個
vue最好學,因為語法結構精簡比較可以避掉javascript的深度知識操作
React 最多公司使用的前端框架,也就是學這個最大碗。![]()
Angular 學得比較少,但是可以說比較適合有規範跟嚴謹的定義來使用(ts、組件設計創建嚴謹)。
資料庫是一種系統,用於以結構化的方式儲存、檢索、更新和管理數據。資料庫通常由資料庫管理系統(DBMS)控制,並允許多位使用者同時訪問和操作資料。
資料庫主要分為兩大類型:關係型資料庫(Relational Database)和非關係型資料庫(NoSQL)
| 類型 | 說明 | 優缺點 |
|---|---|---|
| 關係型資料庫 | 使用表格(表格由行和列組成)來儲存數據,並通過關聯來連接不同的表。常見的有 MySQL、PostgreSQL 和 Oracle。 | - 優點:支持複雜查詢,數據一致性高,使用 SQL 進行查詢和操作。- 缺點:擴展性較差,對於大規模數據處理可能性能不足。 |
| 非關係型資料庫 | 不使用固定的表格結構,通常以文檔、鍵值對、圖形或列族形式儲存數據。常見的有 MongoDB、Cassandra 和 Redis。 | - 優點:高擴展性,能處理大量非結構化數據,靈活性高。- 缺點:數據一致性較低,查詢功能相對簡單。 |
[
{
"book_id": 101,
"title": "The Great Gatsby",
"author": "F. Scott Fitzgerald"
},
{
"book_id": 102,
"title": "To Kill a Mockingbird",
"author": "Harper Lee"
},
{
"book_id": 103,
"title": "1984",
"author": "George Orwell"
}
]
這個應用就是有結構化的資料格式,非常適合用關聯資料庫。而且可以透過關聯資料去的索引去快速查找。
{
"_id": "post_001",
"user_id": "user_123",
"content": "Just finished reading The Great Gatsby! It was amazing!",
"timestamp": "2024-10-07T14:30:00Z",
"likes": 150,
"comments": [
{
"user_id": "user_456",
"comment": "I loved that book too!",
"timestamp": "2024-10-07T15:00:00Z"
},
{
"user_id": "user_789",
"comment": "One of my favorites!",
"timestamp": "2024-10-07T15:05:00Z"
}
],
"tags": ["reading", "books", "Gatsby"],
"location": {
"latitude": 37.7749,
"longitude": -122.4194
},
"attachments": [
{
"type": "image",
"url": "https://example.com/image.jpg"
},
{
"type": "link",
"url": "https://example.com/great-gatsby-review"
}
]
}
社交貼文單一貼文,就有可能長出一長串的延伸屬性(留言、案讚、使用者資料)且不規則(留言可能是文字可能式圖片)

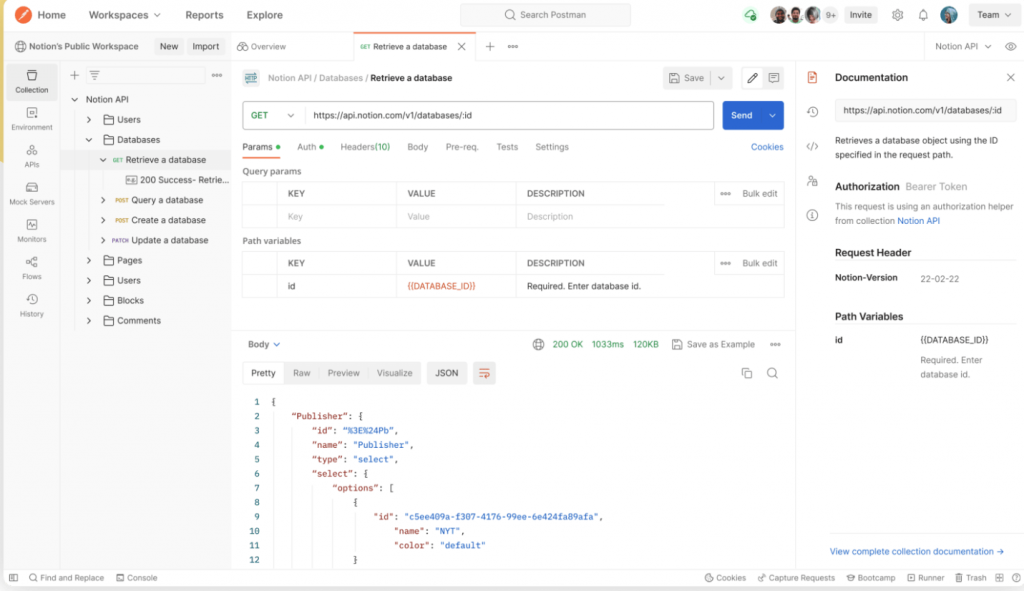
如果我們每開發一隻後端的API就要寫一個前端頁面去請求太浪費時間了。
所以我們就使用postman來做測試的工具。
只要透過url、資料、驗證都正確即可以檢驗後端API是否正確。
Postman 是一個流行的 API 開發和測試工具,廣泛用於簡化 API 的創建、測試和共享過程。以下是 Postman 的一些主要特點和功能:
多樣的請求方法:
用戶友好的界面:
集合管理:
環境變數:
自動化測試:
團隊協作:
Postman 是一個強大的工具,適合各種規模的開發團隊,用於簡化 API 開發過程,提高測試效率。無論是創建、測試還是文檔編寫,Postman 都提供了豐富的功能來支持這些需求。
今天概覽了一位身為網頁工程師團隊
所需要評估的分析跟記能掌握
雖然並不完全
但是這些我覺得都是一個好的切入點
讓大家不要盲目去練切版練到爆炸也沒有目標跟實戰的感覺![]()
希望大家吸收完後,明天就會開始正式做程式碼開發了!!
